Der Google Tag Manager wirbt damit, dass er selbst von Benutzern ohne Programmierkenntnisse konfiguriert werden kann. Trotzdem ist der Einstieg für viele nicht leicht. Diese Hürde möchte ich dir im folgenden Artikel nehmen. Dabei erkläre ich dir, wie du schnell und einfach deine ganz persönlichen Trackings einrichten kannst.
- Warum sollte ich den Google Tag Manager benutzen?
- Wie funktioniert der Google Tag Manager?
- Wie binde ich den Tracking Code ein?
- Beispiele
- Fazit
1. Warum sollte ich den Google Tag Manager benutzen
Wenn du nur einen Überblick über die einfachen Seitenaufrufe deiner Webseite erhalten möchtest, brauchst du den Google Tag Manager nicht. Nur wer über diese Zahlen hinaus seinen Webauftritt verpixeln möchte, sollte sich mit der Einbindung und Konfiguration dieses mächtigen Tools beschäftigen.
Im folgenden führe ich zwei Szenarios auf, in denen ich mir die sinnvolle Nutzung des Google Tag Managers vorstellen kann:
Wenn du noch nie etwas von Code-Versionierung oder Testsystemen gehört hast, wird dieser Fall für dich nicht relevant sein. Freunde der Versionierung beispielsweise via git werden diesen Vorteil aber zu schätzen wissen. Normalerweise muss jedes Tracking, was über den normalen Standard Seitenaufruf hinaus geht, im Code vorgenommen und programmiert werden.
Sprich bei jeder Anpassung am Tracking muss auch der Programm bzw. Seiten-Code angefasst werden. Das führt dazu, dass Änderungen in git versioniert und spätestens auch irgendwann deployed werden müssen.
Mit dem Google Tag Manager erübrigt sich das. Der Tracking Code für den Google Tag Manager wird einmalig eingebunden und die restliche Logik wird über die GTM Benutzeroberfläche konfiguriert, statt im Code.
Zugegeben, es gibt trotzdem Fälle in denen man um eine Code-Anpassung leider nicht herum kommt, aber das sind wirklich spezifische Fälle und besondere Anforderungen.
Hier bist du also. Nur weil du keine Programmierkenntnisse hast, heißt das nicht, dass die Welt des Webtrackings dir verborgen bleiben sollte. Keine Sorge: Wir kriegen das gemeinsam hin.
Entweder du bist hier gelandet, weil du dich für den Google Tag Manager interessierst und nicht so genau weißt, was das eigentlich ist oder du weißt bereits, dass du mit Google Analytics alleine, nicht die Funktionen abdecken kannst, die du brauchst. Das bedeutet alles, was über einen normalen Seitenaufruf hinaus geht.
Ein paar Grundkenntnisse in Google Analytics solltest du am besten trotzdem mitbringen.
2. Wie funktioniert der Google Tag Manager?
Der Google Tag Manager agiert in den meisten Fällen als Vermittler zwischen deiner Webseite und Google Analytics. Tatsächlich kann man den Manager aber auch gänzlich ohne Google Analytics betreiben. Aber bleiben wir erst einmal bei dem Standard Usecase.
Wenn ein Benutzer deine Seite aufruft wird der Google Tag Manager, über den Tracking-Code, darüber informiert. Er sucht sich alle Daten für diesen Trackingtyp heraus und schickt die gesammelten Informationen an Google Analytics. Dort kannst du dann auch ganz normal auf die Zahlen und Auswertungen zugreifen.
Wenn du neue Trackings hinterlegst, sind diese erst einmal als Änderung markiert. Mit dem Button „Senden“ erklärst du dem GTM, dass deine Änderungen final sind und als neue Version gespeichert werden können. So hast du die Möglichkeit erst einmal alles auszuprobieren und erst dann zu speichern, wenn du dir sicher bist, dass alles funktioniert.
In der Benutzeroberfläche des Google Tag Managers gibt es drei wichtige Terminologien:
2.1 Tags
In den sogenannten Tags vom Google Tag Manager wird festgehalten welche Informationen und in welcher Form sie an Google Analytics gesendet werden.
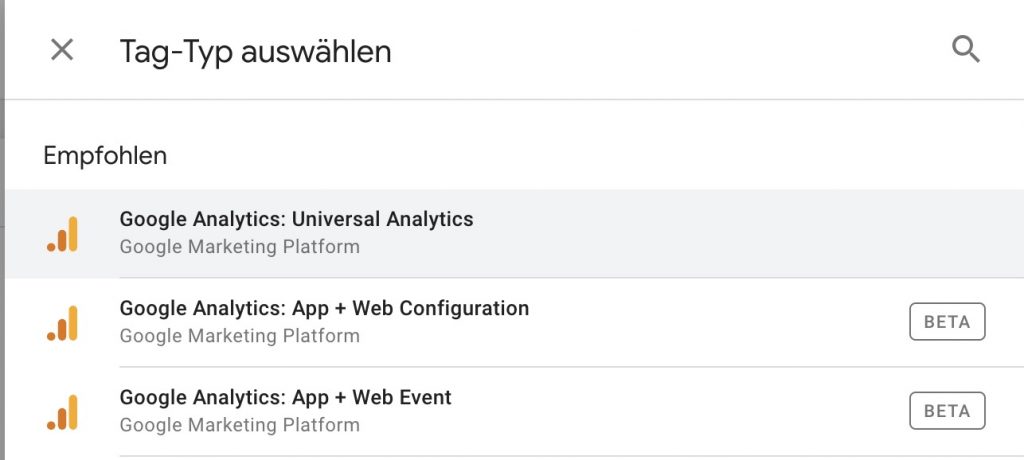
Lass dich von den vielen vordefinierten Tag-Typen nicht abschrecken. Für viele Zwecke reicht der Typ Google Analytics: Universal Analytics aus.
Mit diesem Typ hast du dann die Möglichkeit einfache Seitenaufrufe oder Ereignisse zu tracken. Eine mögliche Umsetzung findest du weiter unten in den Beispielen.
2.2 Trigger
Die Trigger bestimmen, wann die eben erklärten Tags ausgeführt werden. So können zum Beispiel nur Seitenaufrufe getracked werden, die ein bestimmtes Wort in der URL enthalten.
Nimm als Beispiel eine Hotelsuche mit Einträgen, die in Städten zusammen gefasst sind. Die URLs sind folgendermaßen aufgebaut:
/hotel-suche/duesseldorf/hotel-schmitz/ /hotel-suche/duesseldorf/hotel-mustermann/ /hotel-suche/freiburg/hotel-schmitz-vier-sterne/
Den Trigger kannst du nun so konfigurieren, dass er den damit verbundenen Tag nur ausführt, wenn das Wort „duesseldorf“ in der URL enthalten ist. Wie die Informationen zu den Düsseldorfer Hotels dann letztendlich in Google Analytics ankommt, bestimmt der Tag (siehe oben).
2.3 Variablen
Eine Variable im Google Tag Manager kann so ziemlich alles darstellen, was du dir vorstellen kannst. Du könntest damit sogar ganze Javascript Bausteine basteln. Auch die Property ID von Google Analytics, bzw. die ganze Konfiguration, kannst du in einer Variable speichern, damit du sie nicht bei jedem Tracking neu hinterlegen musst. Sie sind also als kleine Helfer zu verstehen, die dir die Arbeit mit den Tags und Triggern erleichtern sollen.
Der GTM bietet praktischerweise auch schon ein paar Standard-Variablen an, die du nach Belieben aktivieren kannst. Variablen, die ich häufig benutze, sind: Click Classes, Click URL, Page URL.
Stell dir vor du hast einen Banner auf jeder Unterseite deiner Webpräsenz, der ein tolles neues Produkt von dir bewirbt. Du möchtest nun herausfinden, wie oft dieser Banner wirklich geklickt wird und außerdem auf welchen Seiten er geklickt wird.
Dafür richtest du ein sogenanntes Ereignis-Tracking ein (dazu weiter unten mehr). Du sagst dem GTM, dass er bei jedem Klick auf das Element mit der Klasse .banner (Click Classes) die aktuelle Seiten URL (Page URL), die Ziel URL des Banners (Click URL), was in diesem Falle vermutlich eine Produktseite wäre, und das Label „Banner Klick“ an Google Analytics schicken soll.
Auch bei wenigen Trackings solltest du dir Gedanken über die Benennung der einzelnen Objekte machen. Je sinnvoller du die Einträge benennst, desto eher weißt du wofür sie sind, ohne den Tag oder den Trigger zu öffnen.
Beispiel: product.banner.click oder common.page_view
3. Wie binde ich den Google Tag Manager ein?
Als aller erstes musst du dich in der Benutzeroberfläche des Google Tag Managers anmelden. Anschließend musst du ein Konto erstellen. Dieses kann mehrere Container enthalten und in einem Container legst du dann deine Tags, Trigger und Variablen an.
Nehmen wir als Beispiel diesen Blog. Das Konto nenne ich „nick-hat-boecker.de“ und den Container „Blog“. Später könnte ich weitere Container erstellen, bspw. Portfolio oder year-in-pixels.
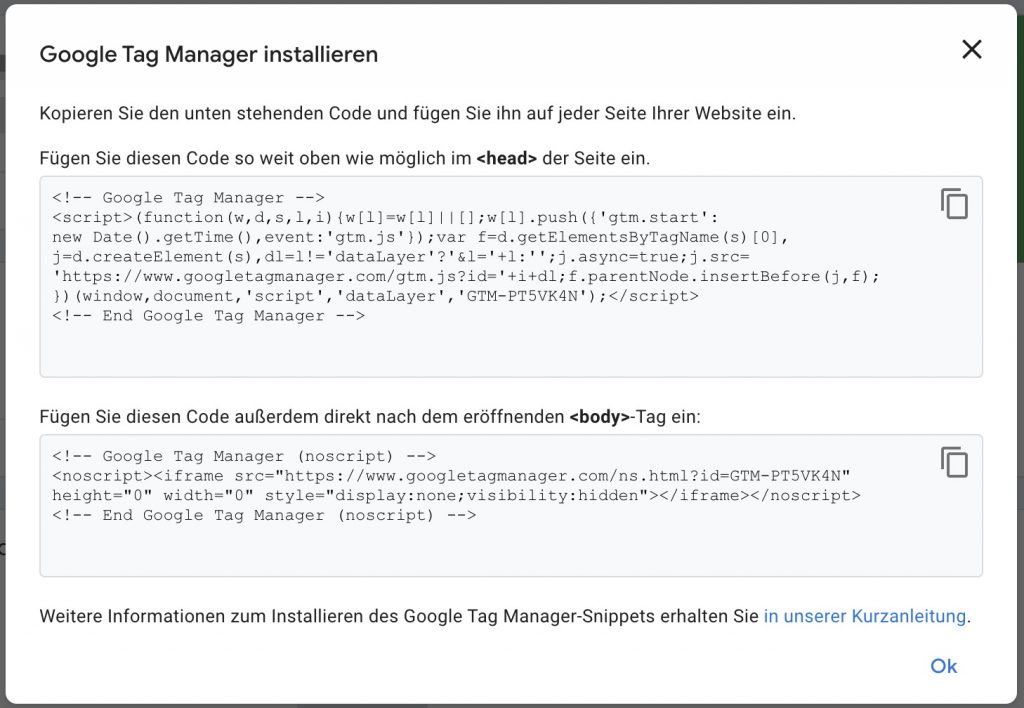
Nach der Container-Erstellung zeigt sich ein Pop-Up , dem du den Tracking-Code entnehmen kannst.
Der Code muss auf jeder Seite deiner Internet-Präsenz eingebunden werden. Für WordPress kannst du den Code entweder in deiner header.php und footer.php deines Themes ergänzen oder du nutzt eines der unzähligen Plugins.
4. Beispiele
Wenn man Google Analytics einbindet, werden sofort sämtliche Seitenaufrufe eurer Seite getracked. Beim Google Tag Manager müssen wir diese Art des Trackings zunächst einrichten.
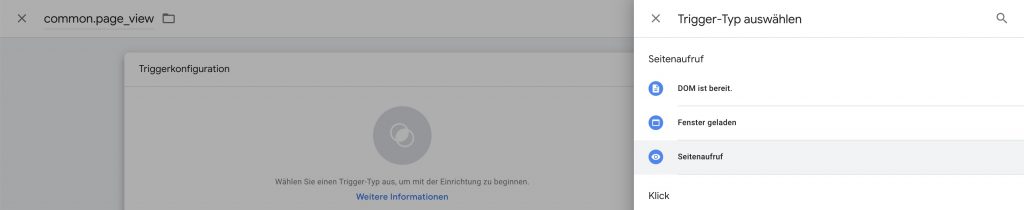
Trigger erstellen
Wählt dazu den Menüpunkt „Trigger“ und klickt auf „Neu“. Benennt den Trigger „common.page_view“ und wählt als Trigger-Typ „Seitenaufruf“ aus.
Das war’s schon. Du kannst den Trigger speichern und als nächstes einen neuen Tag erstellen.
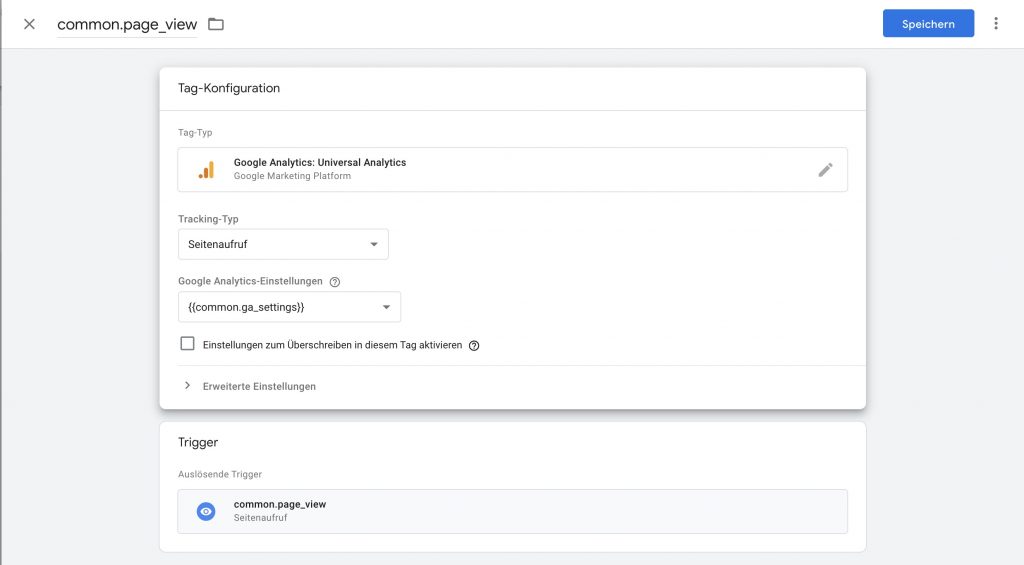
Tag erstellen
Benenne diesen ebenfalls „common.page_view“, so kannst du auf einen Schlag sehen, welcher Trigger zu welchem Tag gehört.
Wähle als Tag-Typ den bereits oben erwähnten „Google Analytics: Universal Analytics“ Eintrag aus und im Feld „Google Analytics-Einstellungen“ wählst du die Variable für deine Analytics-Einstellungen aus.
Als Trigger gibst du selbstverständlich deinen eben erstellten common.page_view Trigger an. That’s it. Speicher den Tag und stelle das Ganze anschließend über den Button „Senden“ live. Ab jetzt laufen alle Seitenaufrufe in deine konfigurierte Google Analytics Property.
Als nächstes Beispiel stellen wir uns vor, dass du sämtliche Klicks auf externe Links sammeln möchtest, sprich wenn jemand deine Seite verlässt. Dazu müssen wir erst einmal bestimmen, was denn alles als externer Link zählt. In diesem Fall gehen wir davon aus, dass alles, was nicht unter der selben Domain aufgerufen wird, ein externer Link ist.
Als aller erstes musst du im Menüpunkt „Variablen“ auf „Konfigurieren“ klicken und die Variable „Click URL“ aktivieren.
Trigger erstellen
Erstelle nun wie im ersten Beispiel einen Trigger und wähle als Typen „Klick -> Nur Links“ aus. Anstelle zu speichern, wählst du unter „Diesen Trigger auslösen bei“: „Einige Klicks auf Links“ aus.
Dann kannst du angeben, in welchem Fall der Klick gezählt und somit der Tag ausgelöst wird. Wähle dazu im ersten der drei Felder die eben aktivierte Variable „Click URL“ und dann „beginnt nicht mit“ aus. Im letzten Feld trägst du dann deine Domain inklusive Protokoll ein. Also bspw. „https://blog.nick-hat-boecker.de/“.
Tag erstellen
Der Trigger ist damit fertig und kann gespeichert werden. Als nächstes legst du einen Tag an. Als Trigger wählst du den eben Erstellten und als Tag-Typ, wie vorher auch, „Google Analytics: Universal Analytics“ mit der Variable zu deiner Google Analytics Einstellung.
Kommen wir nun zum wichtigen Teil. Wähle als Tracking-Typ „Ereignis“ aus.
Ereignisse werden in Google Analytics außerhalb der normalen Seitenaufrufe aufgelistet. Du findest sie unter „Verhalten -> Ereignisse -> Übersicht“. Ein Ereignis besteht aus folgenden Werten. Wie und ob du diese befüllst, ist dir überlassen.
- Ereignis-Kategorie
- Ereignis-Aktion
- Ereignis-Label
Die Werte, die du für Ereignis-Kategorie, -Label und -Aktion einträgst, werden genauso auch an Google Analytics geschickt. Für das Tracking von externen Links wollen wir die Ziel-URL des geklickten Links speichern. Hier können wir wieder die GTM Variable Click URL verwenden.
Fülle die Felder also folgendermaßen aus:
| Ereignis-Kategorie | Externe Links |
| Ereignis-Aktion | Klick |
| Ereignis-Label | {{Click URL}} |
Speichert den Tag und stellt das Ganze anschließend über den Button „Senden“ wieder live. Um das Ganze zu überprüfen besucht eure Webseite und klickt auf einen Link, der nicht zu eurer Domain führt. Anschließend kannst du das Ereignis in Google Analytics einsehen.
5. Fazit
Auch ohne Programmierkenntnisse ist der Google Tag Manager ein mächtiges Werkzeug, um die Besuche deiner Webseite zu tracken. Die Einbindung ist schnell erledigt, die Trackings können über Googles Benutzeroberfläche einfach zusammen geklickt werden. Wer allerdings nur die Seitenaufrufe sammeln will, statt spezifische Anwendungsfälle abzudecken, dem reicht die Einbindung von Google Analytics ohne den GTM.
Wer mit mehreren GTM Containern und ähnlichen Trackings arbeitet, wird bereits festgestellt haben, dass das Kopieren von Trackings unsagbar kompliziert und zeitaufwändig ist. Glücklicherweise hat auch dafür jemand eine Lösung für programmiert: die GTM Tools.
Immer noch Fragen offen? Was möchtest du über den Google Tag Manager wissen? Schreib es in die Kommentare!